வேறு எதையுமே செய்வதற்கு மான்ஃபோல்ட் ஐ.எம்.எஸ்

 முந்தைய இடுகையில் எப்படி செய்வது என்று பார்த்தோம் ஒரு ஐ.எம்.எஸ் சேவையை உருவாக்க, டெம்ப்ளேட்டில் ஏற்றப்பட்டது
முந்தைய இடுகையில் எப்படி செய்வது என்று பார்த்தோம் ஒரு ஐ.எம்.எஸ் சேவையை உருவாக்க, டெம்ப்ளேட்டில் ஏற்றப்பட்டது சமையல் அறையில் வேலை செய்கிற சிற்றாள் இயல்பாக வரும் அடிப்படை.
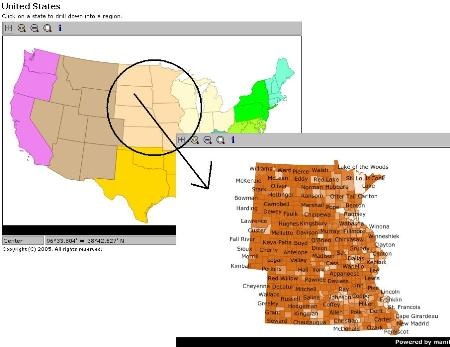
இப்போது ஹைப்பர்லிங்க்ஸ் விருப்பத்தையும் சில குறியீட்டையும் பயன்படுத்தி ஒன்றுக்கும் மற்றொரு வரைபடத்திற்கும் இடையில் எவ்வாறு தொடர்பு கொள்வது என்று பார்ப்போம். இந்த திட்டம் அமெரிக்காவின் வரைபடத்தை அடிப்படையாகக் கொண்டது, பிராந்திய கருப்பொருளுடன், ஒரு குறியீட்டு துறைமயமாக்கல் அல்லது வெவ்வேறு அளவிலான இருபடி வரைபடங்களிலிருந்து செல்லும்போது என்ன நடக்கும் என்பதைப் போன்றது.
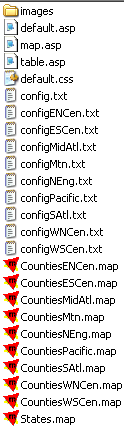
தரவு
- 1 குறியீட்டு வரைபடம் states.map என அழைக்கப்படுகிறது, இது கூறுகளை மட்டுமே கொண்டுள்ளது, இது அதன் சொந்த config.txt ஐ கொண்டுள்ளது
- ஒவ்வொரு பிராந்தியத்திற்கும் அதன் சொந்த வரைபடத்துடன் 1 வரைபடம், அதன் வரைபடத்திற்கு கூடுதல் வரைபடம் மற்றும் ஒரு லேபிளைக் கொண்டுள்ளது, பின்னர் அது அதன் சொந்த config.txt உடன் வெளியிடப்படுகிறது
- முன்னிருப்பாக 1 asp, இது குறியீட்டைக் காட்டுகிறது
- வரைபடம் எனப்படும் வரைபடத்தை 1 எனக் குறிக்கப்பட்ட வரைபடங்களுக்கான டெம்ப்ளேட் இது; இந்த வரைபடம் மற்றும் கட்டமைப்பு என்ன பயன்படுத்தப்பட வேண்டும் என்பதை மதிப்பாய்வு செய்கிறது
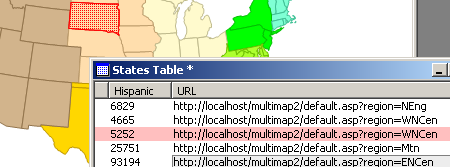
- வலப்பக்கத்தில் அட்டவணையைக் காண்பிக்க 1 ஆஸ்ப், இது "தகவல்" கட்டளையை செயல்படுத்துவதாகக் காண்பிக்கப்படும்
- XHTML பாணி டெம்ப்ளேட் default.css என்று
- வரைபட சட்ட படங்கள் இருக்கும் 1 கோப்புறை
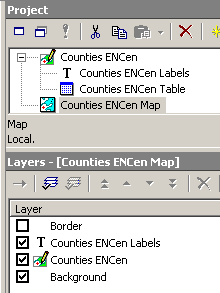
 வரைபடத்தைப் பார்த்தால், ஒவ்வொரு பிராந்தியத்தின் வெளியீடும் அதன் லேபிள் மற்றும் கருப்பொருளைக் கொண்டு ஒரு தனிப்பட்ட வரைபடத்தை உருவாக்குவதன் மூலம் செய்யப்படுகிறது. ஆனால் அதை வெளியிட அனுப்பும்போது அவர்கள் ஒரே வார்ப்புருவைத் தேர்ந்தெடுத்துள்ளனர், ஆனால் ஒரு தனிப்பட்ட உள்ளமைவுடன்.
வரைபடத்தைப் பார்த்தால், ஒவ்வொரு பிராந்தியத்தின் வெளியீடும் அதன் லேபிள் மற்றும் கருப்பொருளைக் கொண்டு ஒரு தனிப்பட்ட வரைபடத்தை உருவாக்குவதன் மூலம் செய்யப்படுகிறது. ஆனால் அதை வெளியிட அனுப்பும்போது அவர்கள் ஒரே வார்ப்புருவைத் தேர்ந்தெடுத்துள்ளனர், ஆனால் ஒரு தனிப்பட்ட உள்ளமைவுடன்.
வழக்கின் முடிவில், கோஃபிக் ஒரு அடிப்படை உரையைக் கொண்டுள்ளது, இது கூறு, கோப்பு திறக்க மற்றும் பிற மதிப்புகளை வரையறுக்கிறது.
கூறு = மாவட்டங்கள் Mtn வரைபடம்
பதிப்புரிமை = பதிப்புரிமை (சி). அனைத்து உரிமைகளும் பாதுகாக்கப்பட்டவை.
cx = 600
cy = 400
கோப்பு = சி: InetpubWwwrootMultiMapCountiesMtn.map
ஹைப்பர்லிங்க் = உண்மை
imageDesc = பொய்
லோகோ = உண்மை
subtitle = முதன்மை அமெரிக்க வரைபடத்திற்குத் திரும்ப மேலே உள்ள இணைப்பை கிளிக் செய்யவும்.
தலைப்பு = மலைகள்
செயல்பாடு
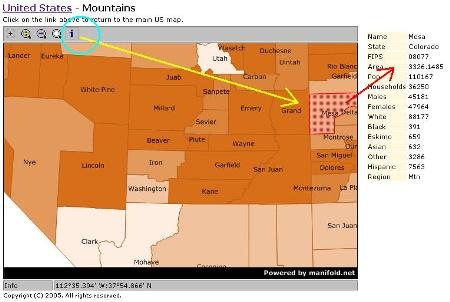
ஒரு குறியீட்டு வரைபடத்திலிருந்து நீங்கள் ஒரு குறிப்பிட்ட வரைபடத்திற்குச் சென்று முந்தைய வரைபடத்திற்குத் திரும்பலாம்.
பிராந்திய வரைபடங்களுக்கு குறியீட்டு மட்டுமே அனுப்பினால், அது எங்கு செல்லும் என்பதைக் குறிக்கும் ஒரு URL ஐ அட்டவணையில் வைப்பதன் மூலம் அவர்கள் இதைத் தீர்க்கிறார்கள். மேலே உள்ள பிராந்திய வரைபடங்களின் விஷயத்தில், ஆரம்ப வரைபடத்திற்குத் திரும்ப ஒரு URL உள்ளது.
<% if (தலைப்பு! = "" || பகுதி! = "") {%>
">
<% if (பிராந்தியம்! = "") {%>அமெரிக்கா> <%}%>
<% if (தலைப்பு! = "" && பகுதி! = "") {%> - <%}%>
<% if (தலைப்பு! = "") {%> <% = குறியாக்கம் (தலைப்பு)%> <%}%>
<%}%>
அட்டவணை காட்ட, அவர்கள் வலது பக்கத்தில் iframe காணப்பட்ட ஒரு அட்டவணை தேர்ந்தெடுக்கப்பட்ட பொருளின் தரவு எழுப்புகிறது என்று ஒரு asp உருவாக்கப்பட்டது.


ஹைப்பர்லிங்க்
இந்த வார்ப்புருவின் அனைத்து அறிவியலும் ஒரு வரைபடத்திற்கும் மற்றொரு வரைபடத்திற்கும் இடையில் ஹைப்பர்லிங்க்களை உருவாக்குவதை அடிப்படையாகக் கொண்டது:

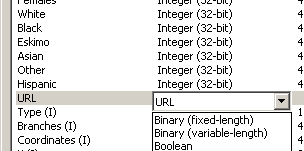
அவர்கள் சரி செய்திருந்தால், அது ஹோஸ்டுக்கான ஒரு URL ஐ விட வேறு ஒன்றும் இல்லை, வரைபடத்தைத் தேர்ந்தெடுக்க இயல்புநிலை டெம்ப்ளேட்டை தேர்வுசெய்கிறது. ஒரு நிரலை உருவாக்க  அட்டவணை வடிவமைப்பிலிருந்து URL தரவு வகையில் ஹைப்பர்லிங்க் தேர்வு செய்யப்படுகிறது, இந்த விஷயத்தில் asp இயல்புநிலை வார்ப்புருவில் கட்டமைக்கப்பட்ட "பிராந்தியம்" எனப்படும் மாறி அனுப்புவதன் மூலம்.
அட்டவணை வடிவமைப்பிலிருந்து URL தரவு வகையில் ஹைப்பர்லிங்க் தேர்வு செய்யப்படுகிறது, இந்த விஷயத்தில் asp இயல்புநிலை வார்ப்புருவில் கட்டமைக்கப்பட்ட "பிராந்தியம்" எனப்படும் மாறி அனுப்புவதன் மூலம்.
// உருவாக்க அளவுருக்கள்
var கட்டளை = அளவுரு வடிவம் ("கட்டளை", "தொடக்க");
var பயன்முறை = அளவுரு வடிவம் ("பயன்முறை", "மையம்");
var பிராந்தியம் = அளவுரு வடிவம் ("பிராந்தியம்"," ");
var regionCurrent = அளவுரு ("பிராந்தியம்"," ");
var state = parameterForm ("state", "");
var x = அளவுரு வடிவம் ("x", "");
var y = அளவுரு வடிவம் ("y", "");// மாற்றம் பகுதிகளில் தேவைப்பட்டால்
என்றால் (பிராந்தியம் ! = பிராந்தியசட்டம்) {
பிராந்தியம் = பிராந்தியசட்டம்;
state = "";
}
ஆ!, நீங்கள் குறியீட்டைப் பற்றி பயப்படுகிறீர்கள், வாருங்கள், இது மற்றும் பிற எடுத்துக்காட்டுகளை பதிவிறக்கம் செய்யலாம் மான்ஃபோல்ட் வலைத்தளம், உருவாக்கப்பட்ட ஆஸ்புடன் வரைபடங்கள் மற்றும் வெளியீட்டு கோப்புறையை உள்ளடக்கியது. நீங்கள் அதைத் திறந்து சேவையை அமைக்க வேண்டும் நான் முன்பு விளக்கியது போல. பின்னர் அதை உங்கள் சொந்த உதாரணத்துடன் மாற்றலாம், மேலும் அதைப் பற்றி வீட்டிற்கு எழுத எதுவும் இல்லை என்பதை நீங்கள் காணலாம்.
இதில் மன்ற வினவல் பன்மடங்கில் ஏற்றப்பட்ட வெவ்வேறு உண்மையான வலைத்தளங்கள் காட்டப்பட்டுள்ளன, அவற்றில் நான் முன்பு ஒரு உதாரணம் பற்றி பேசினேன்.






